Error Messages Redesign
Solution Snapshot
Redesigned the ACD system messaging framework—covering both save confirmations and error alerts—to improve clarity, tone, and user guidance. The update added hierarchy, plain-language context, and actionable next steps, reducing user confusion and increasing confidence in system feedback.
Impact Summary
Simplified and standardized message formatting, improved accessibility, reduced support requests, and ensured users could quickly understand issues and recover without external help.
Role
Product Analyst
Organization
ACC Accreditation Services
Timeline
6 weeks (audit, copywriting, prototyping, stakeholder review)
Tools
Adobe XD, Miro
Background
The Accreditation Conformance Database (ACD) supports healthcare organizations in tracking patient data and quality metrics. However, its system messages—including save confirmations and error alerts—lacked clarity, hierarchy, and actionable guidance. As a result, users often misinterpreted system state, unsure whether their actions succeeded or failed.
Problem Statement
The existing ACD system messages needed improvement to:
- Provide clear, readable summaries of system events (success or error)
- Explain errors in plain language and guide users through fixing them
- Improve accessibility and readability
- Ensure visual and tonal consistency across all messaging
The goal was to create a reliable, user-friendly messaging system that reduced cognitive load and improved task success.
Research & Discovery
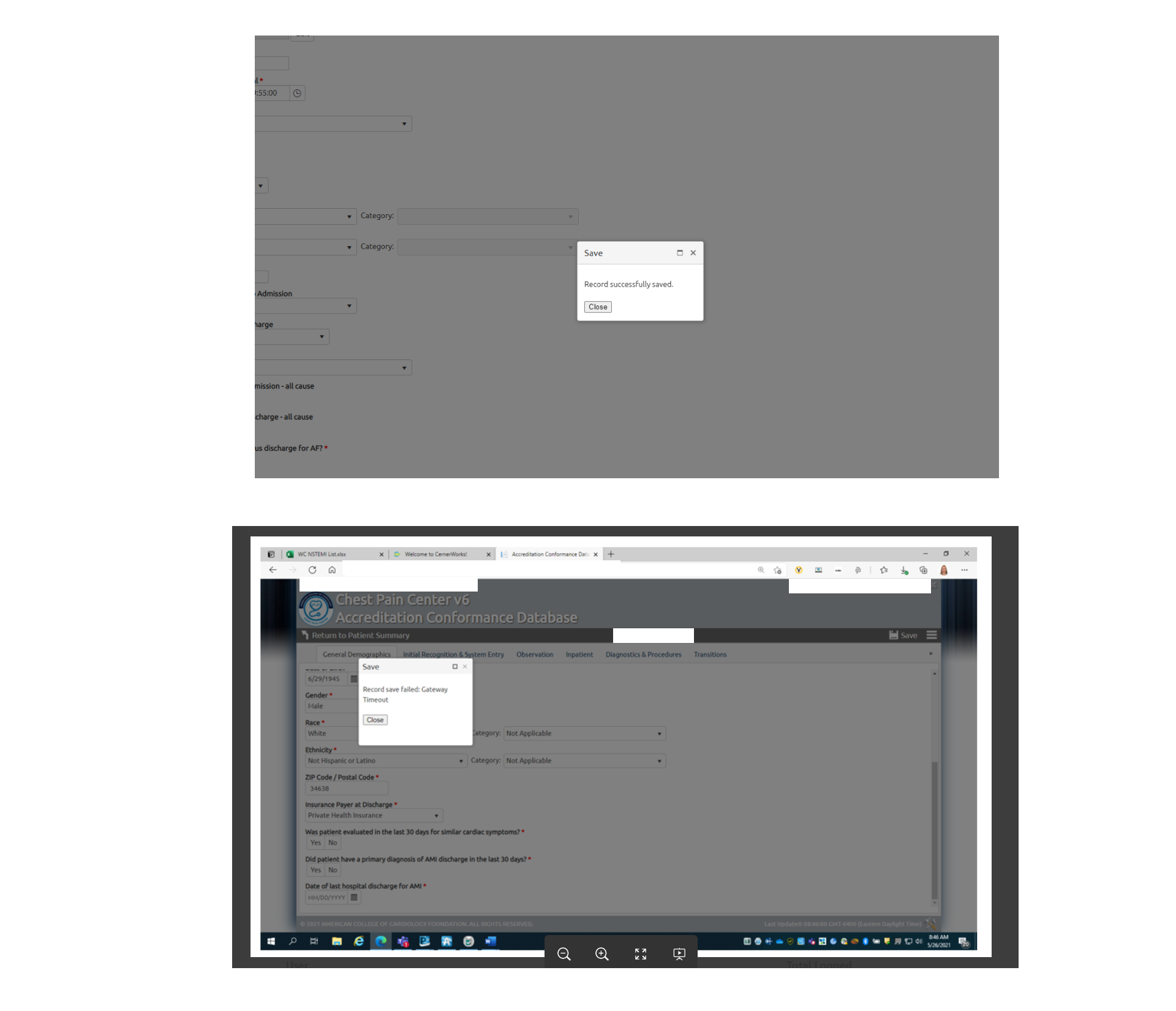
Existing System Message Audit
The first step was reviewing historical support tickets and capturing examples of system messages currently displayed in the ACD. Most messages—save confirmations and errors—used small fonts, minimal spacing, and lacked hierarchy. Save messages were easy to miss, and error messages included little context or recovery guidance.

Competitive & Heuristic Review
I analyzed modern UX writing standards, Nielsen Norman heuristics, and accessibility guidelines to benchmark improvements. Key themes included clearer headlines, user-focused tone, and step-by-step recovery paths.
Copy Development
I partnered with the Lead Developer to ensure every message accurately reflected system behavior. For each message, I drafted:
- A clear, descriptive headline
- Plain-language explanation
- Actionable next steps
- Optional support links
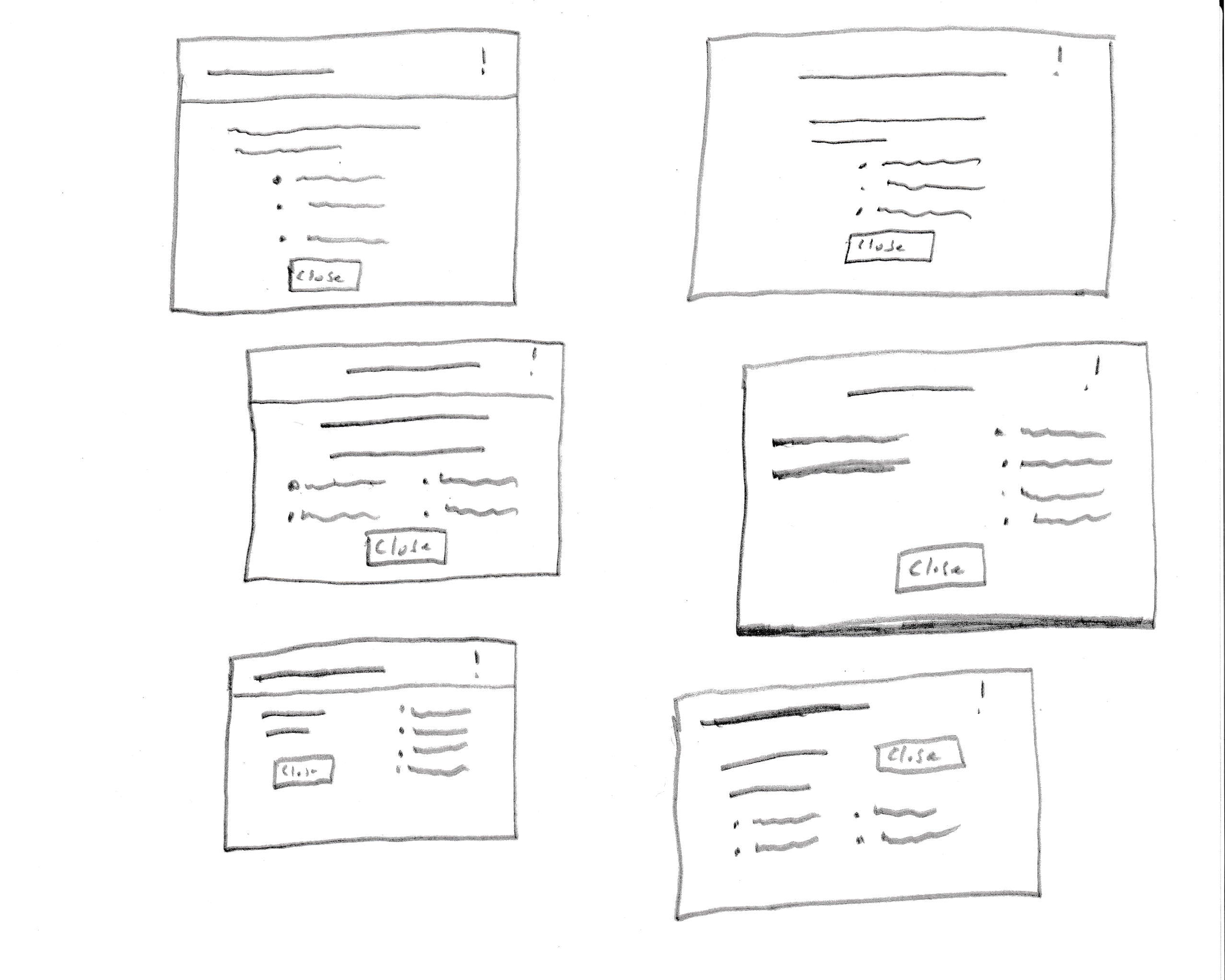
Sketches
Early sketches explored structure, hierarchy, and visual clarity to reduce user confusion and support quick scanning.

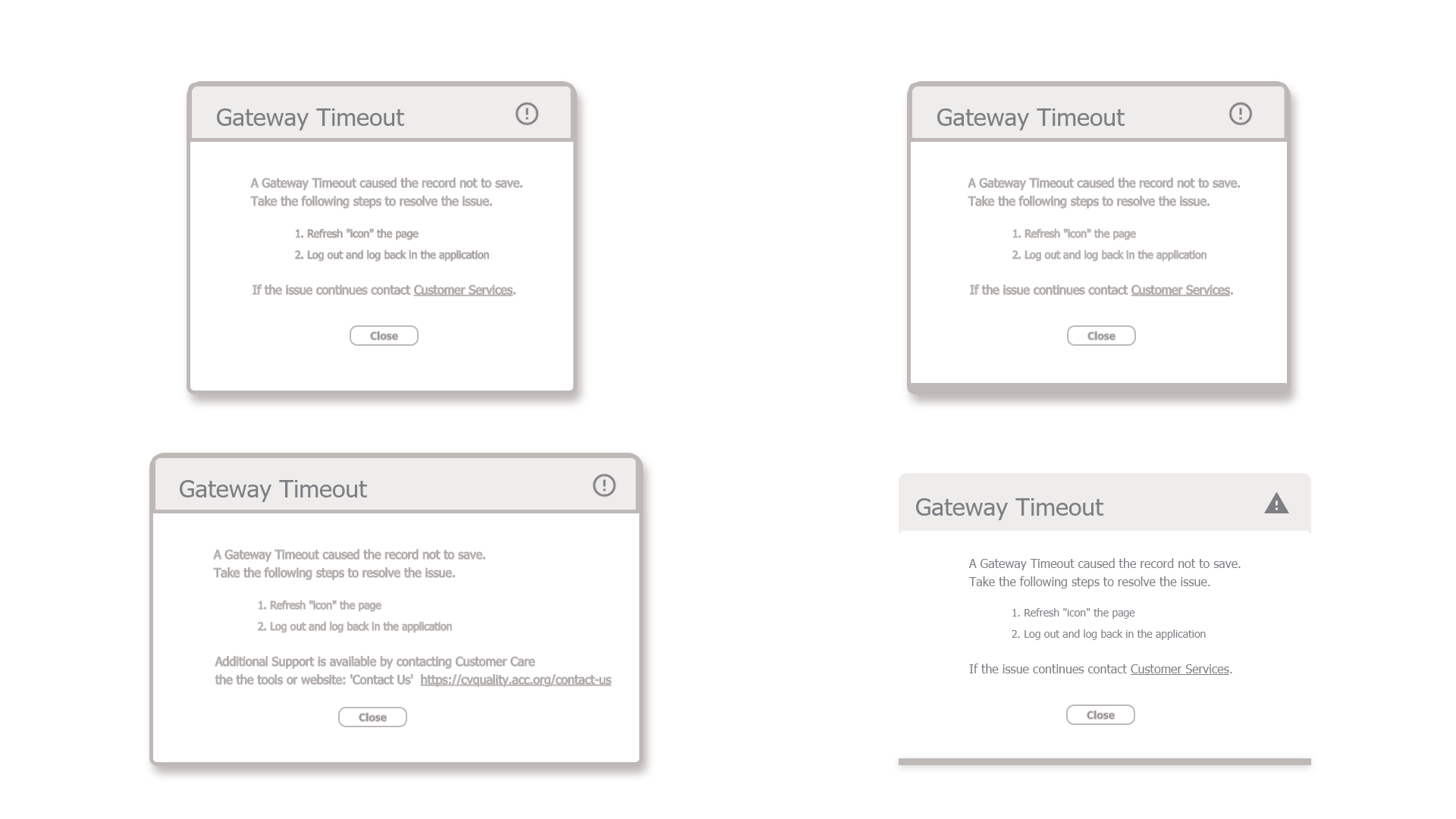
Wireframes
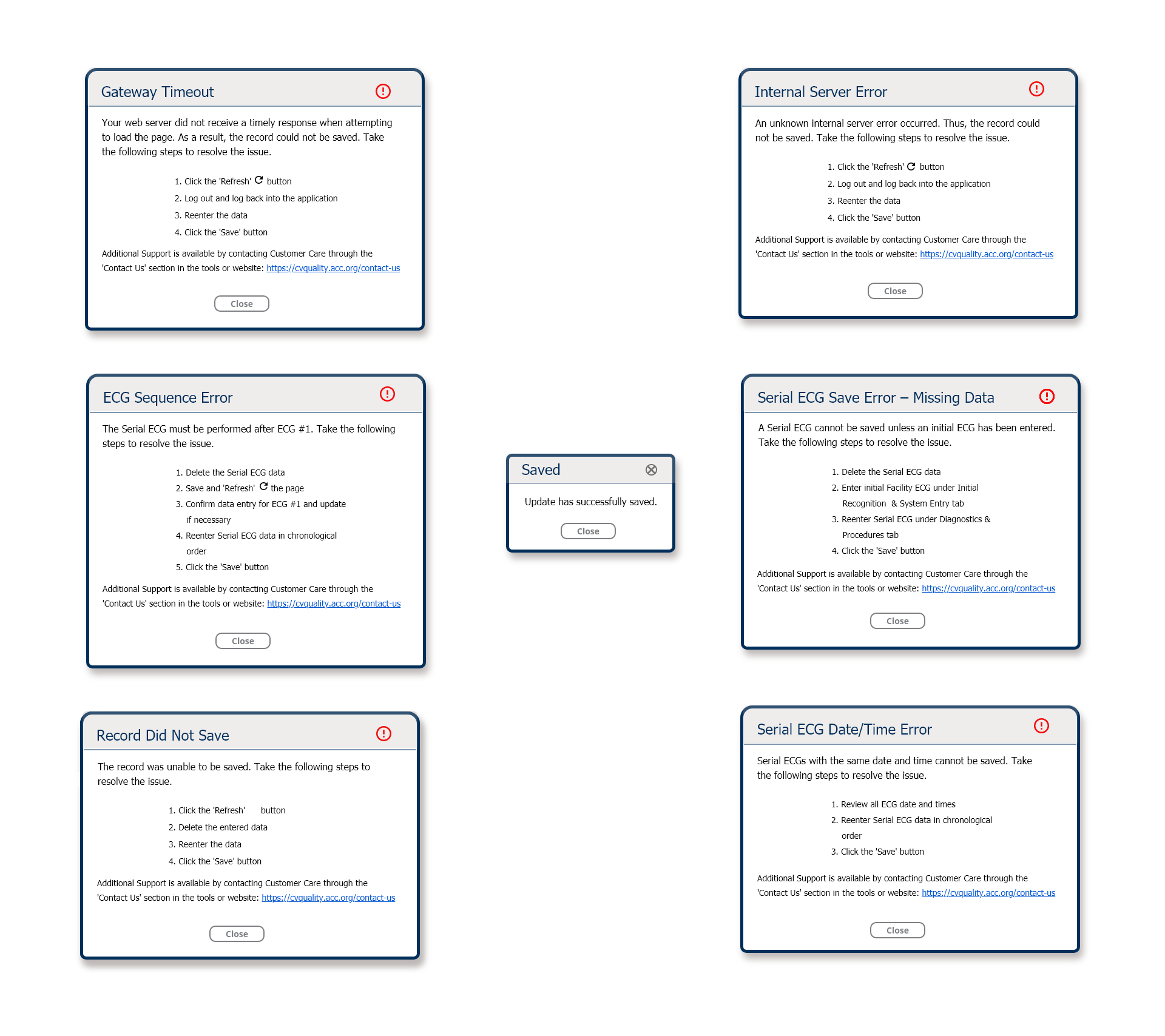
Mid-fidelity wireframes focused on scannability, clarity, and clear recovery steps for users.
- System-state headlines
- Explanatory content
- Actionable instructions
- Optional contact support

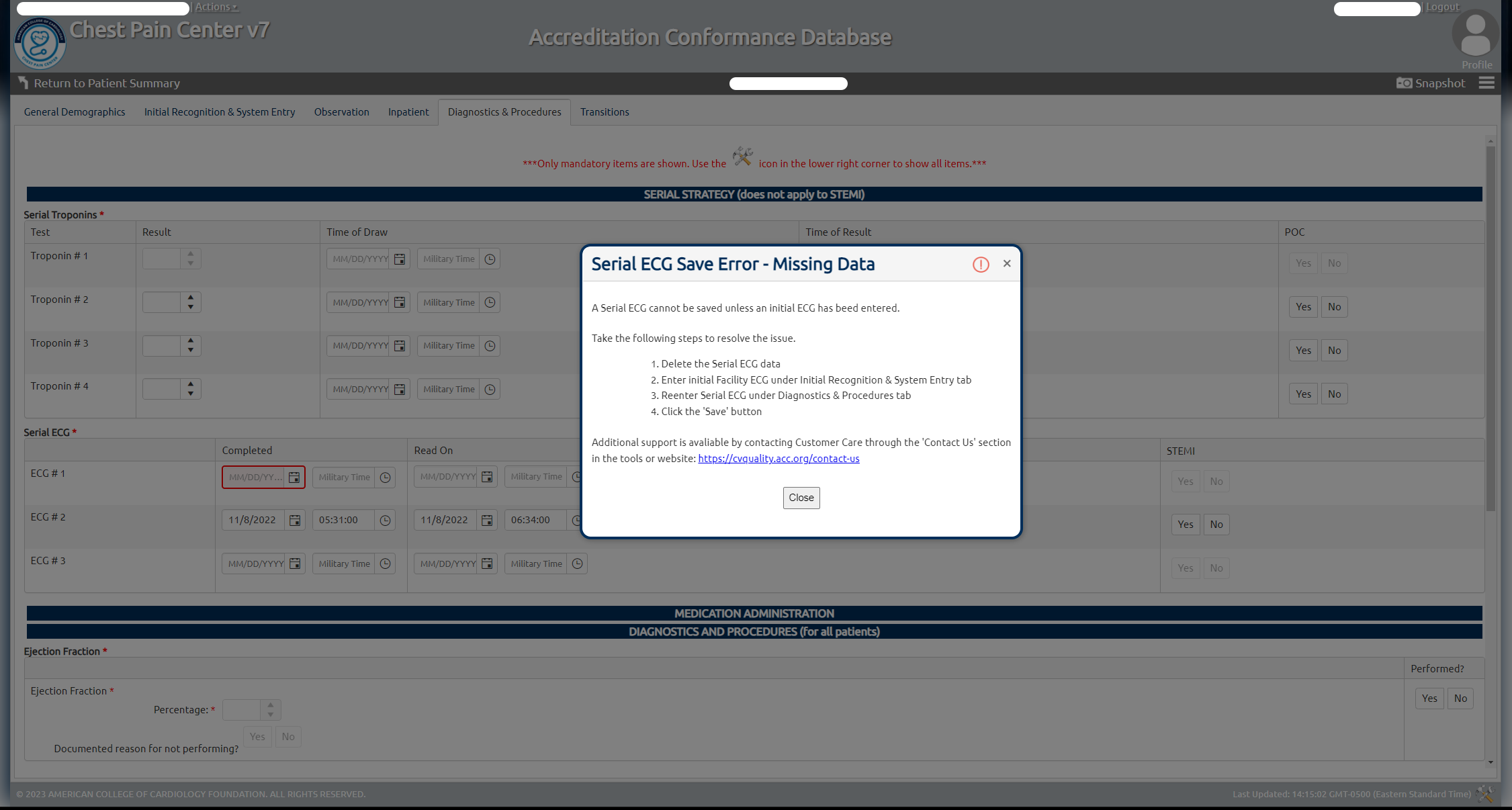
Outcome
The redesigned message system improved:
- Visual hierarchy and consistency
- Message clarity and readability
- Actionable error recovery
- Trust in system feedback


Key Takeaways
This project strengthened my UX writing, UI design, and collaboration skills. The final framework improved user comprehension, supported accessibility, and standardized messaging for future system updates.